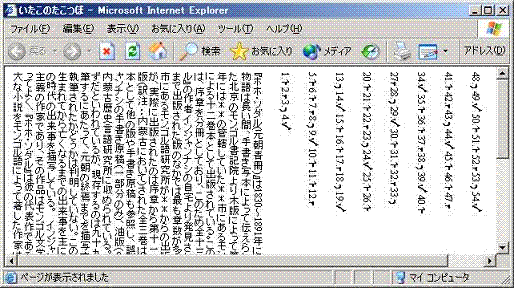
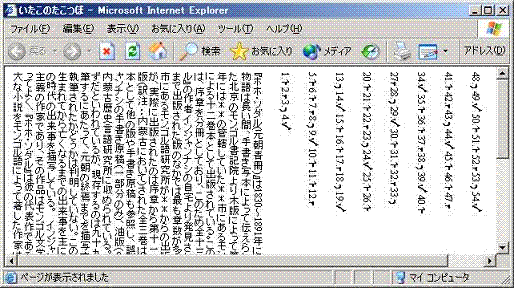
伝統モンゴル文字を用いた縦書き表記のモンゴル語をWeb上で表示させる際に最大の難関となるのは、文字の流れが上から下への縦書きであり、さらに左から右への改行だという点だ。つまり、アラビア文字などをちょうど90°回転させたような順序になる。
W3CのCSS3に関する勧告では、writing-modeでtb-lrというタグが定義されており、これを指定すれば縦書きの左から右改行で表示できることになっているが、実際にほとんどのブラウザではサポートされていない。そこで中国内モンゴルのサイトで公開されているJavaScriptの利用を試みた。今回はHTMLの中にJavaScriptを書き込む形で表示させてみたが最終的には.jsファイルを作成して外部スタイルシートとして利用することも可能だろう。
フォントについても少なからぬ問題点がある。unicodeには伝統モンゴル文字の割り当てもあり、伝統モンゴル文字を他の言語と混在させて表示させるには、コード指定をunicodeにしておけばよいのだが、伝統モンゴル文字にはそれぞれの字について語頭形と語中形と語末系という異なった形が存在するため、実際に入力に必要となる文字コード数は伝統モンゴル文字アルファベットの文字数の3倍となり、unicodeでの割り当てだけでは全く足りない。
そこで、伝統モンゴル文字フォントではunicodeの伝統モンゴル文字領域の他に他の外字領域などを利用しているのだが、これらの文字コード値はフォントの種類によってまちまちで統一されていない。つまり、同じunicode対応を謳ったフォントであっても、互換性がないことがあるのだ。
そこで、文字化けを防ぐためにも、Web表示させるフォントを指定する必要がある。これはスタイルシートのfont-familyで指定しておいてやればよいだろう。ただし、縦書きの左から右改行という都合上、本文にそのままフォント指定タグをつけるとスクリプトがうまく働かない恐れがある。この点については今後検討を要する。

W3CのCSS3に関する勧告では、writing-modeでtb-lrというタグが定義されており、これを指定すれば縦書きの左から右改行で表示できることになっているが、実際にほとんどのブラウザではサポートされていない。そこで中国内モンゴルのサイトで公開されているJavaScriptの利用を試みた。今回はHTMLの中にJavaScriptを書き込む形で表示させてみたが最終的には.jsファイルを作成して外部スタイルシートとして利用することも可能だろう。
フォントについても少なからぬ問題点がある。unicodeには伝統モンゴル文字の割り当てもあり、伝統モンゴル文字を他の言語と混在させて表示させるには、コード指定をunicodeにしておけばよいのだが、伝統モンゴル文字にはそれぞれの字について語頭形と語中形と語末系という異なった形が存在するため、実際に入力に必要となる文字コード数は伝統モンゴル文字アルファベットの文字数の3倍となり、unicodeでの割り当てだけでは全く足りない。
そこで、伝統モンゴル文字フォントではunicodeの伝統モンゴル文字領域の他に他の外字領域などを利用しているのだが、これらの文字コード値はフォントの種類によってまちまちで統一されていない。つまり、同じunicode対応を謳ったフォントであっても、互換性がないことがあるのだ。
そこで、文字化けを防ぐためにも、Web表示させるフォントを指定する必要がある。これはスタイルシートのfont-familyで指定しておいてやればよいだろう。ただし、縦書きの左から右改行という都合上、本文にそのままフォント指定タグをつけるとスクリプトがうまく働かない恐れがある。この点については今後検討を要する。






コメントを投稿